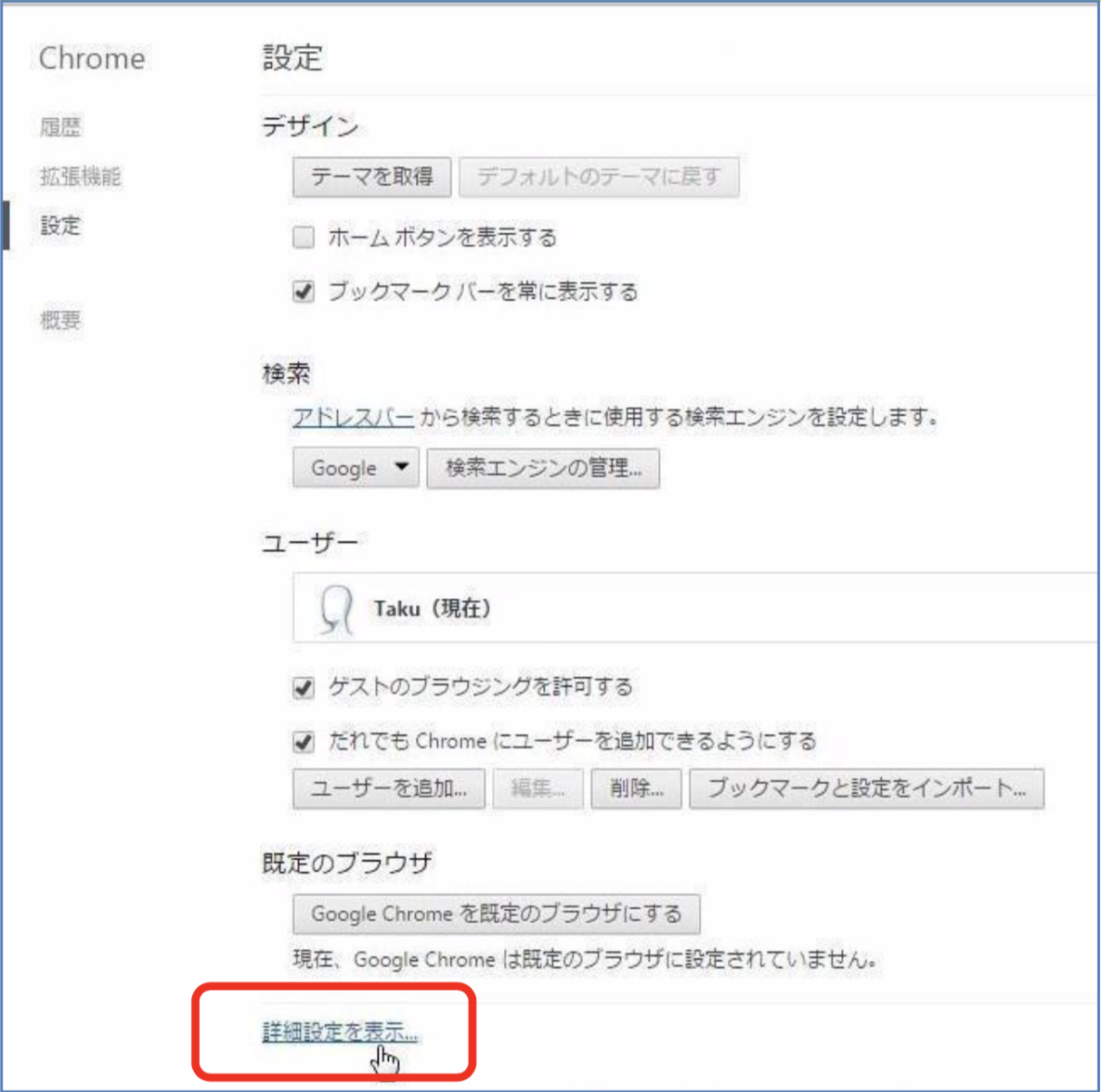
ホームボタンとブックマークはよく使うのでメニューバーにカスタマイズし常に表示させておけばとても便利です。 まずChromeを開き右上の『・・・』をクリックします。 メニューが表示されたら『設定』をクリックします。 『設定』が開いたら少し下に画面をスクロールさせ『デザイGoogle Chrome Extension メモ スクロールバーを常に表示したい(Chrome,Safari,FireFox) スクロールバーを常時表示しておきたく、試行錯誤しています。 一部 (iPhone 7 Plus)のchromeで表示されず解決法が分からず質問させていただきました。 何を修正すれば表示されるのでしょうか? 手元に
Macのスクロールバー表示設定を スクロール時に表示 に変えたらすっきりした Piyo Tech Life
Chrome スクロールバー 常に表示 css
Chrome スクロールバー 常に表示 css-スクロールバーが常に表示されていることを確認してください。 ↑ページトップへ戻る 関連情報 Windows 10でスクロールバーが表示されない場合の対処方法; 一画面に収まらない Web ページを表示するのに必要となる機能にスクロールバーがあります。標準状態ではシンプルな灰色の見た目となっており、使いやすいですが味気ないものです。Google Chrome でスクロールバーをカスタマイズするのであ




Windows 10でスクロールバーを常時表示にする方法 Nov Log
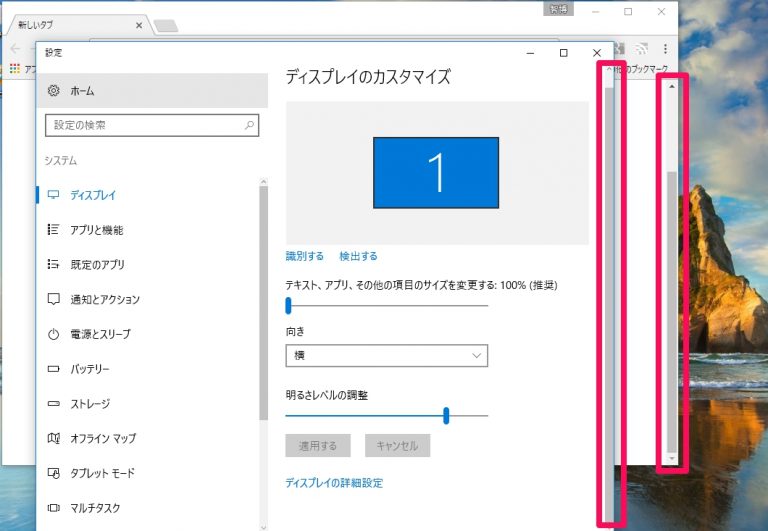
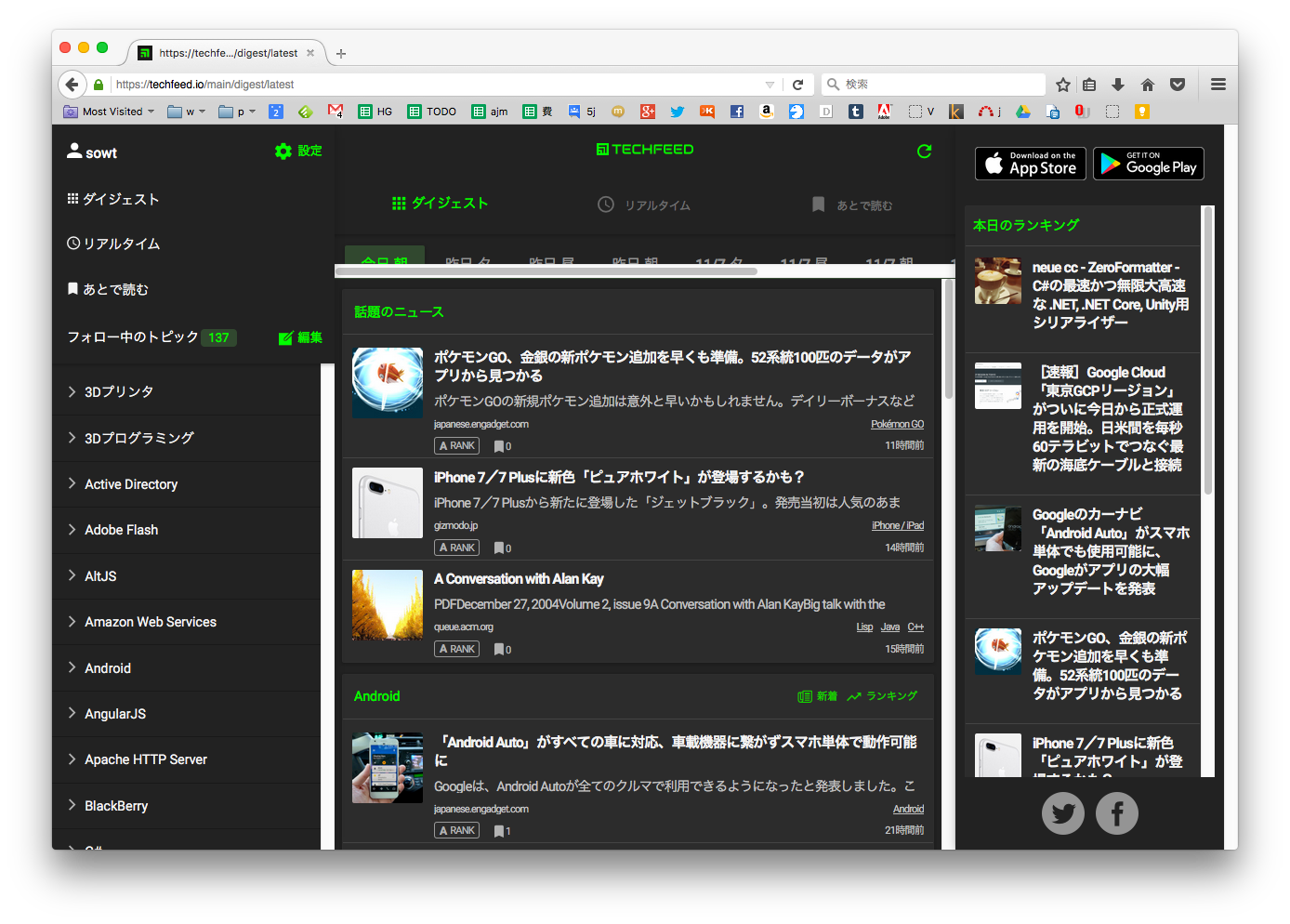
Safariもあるのですが、ずっとGoogleを利用してきて個人情報の量や使いやすさがChromeの方が勝っているのでのりかえる気がせず今に至ります。 上下のスクロールバーは問題なく表示されます。横方向のスクロールバーがウェブページにかかって見えるのが少し目障りに感じます。 Google ユーザー Google ChromeでLANアクセス機能をご利用の場合、 ウィンドウ幅もしくはディスプレイの解像度によって、スクロールバーの表示が異なります。 一定のウィンドウ幅が確保されていない場合、スクロールバーが内側と外側に2つ表示されます。CSSを使ってスクロールバーを表示させてみました CSS(webkitscrollbar)を使うとスクロールバーのデザインができるという事なので実際にやってみました。 スマホサイトを作る際、横長の画像やテーブルが画面に収まりきらない場合に、収まりきらなかった部分を左右にスワイプして見れるように設定する事があると思います。 HTML
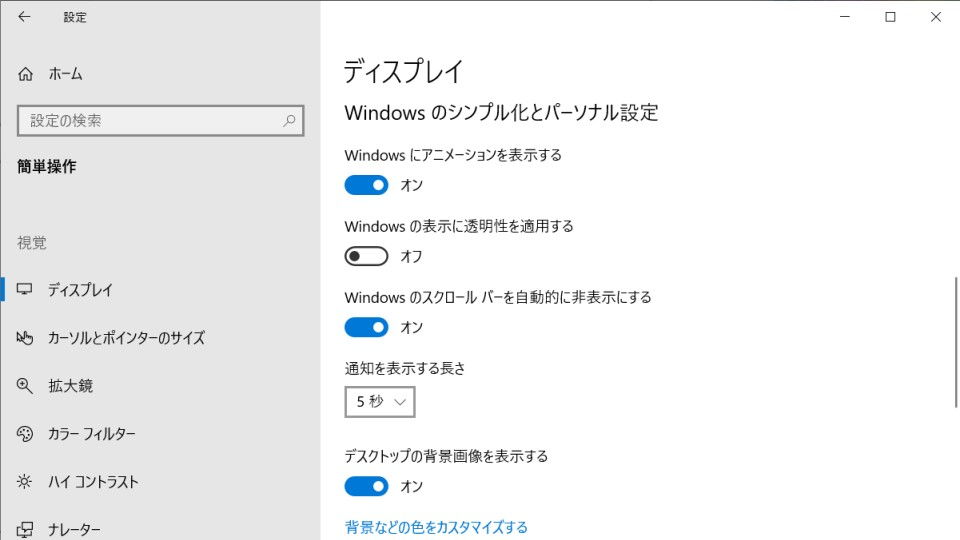
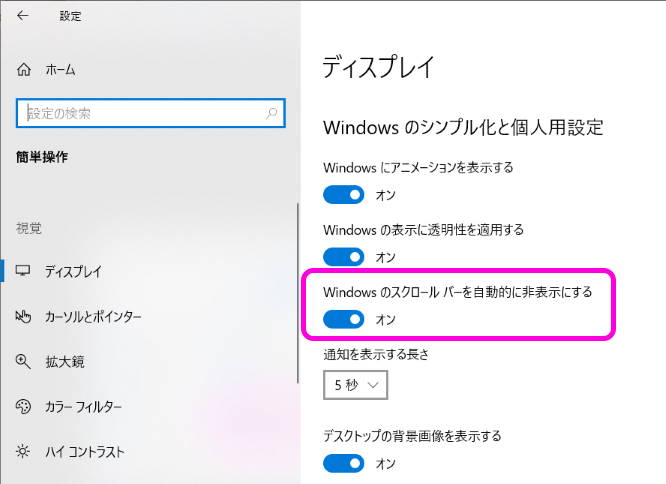
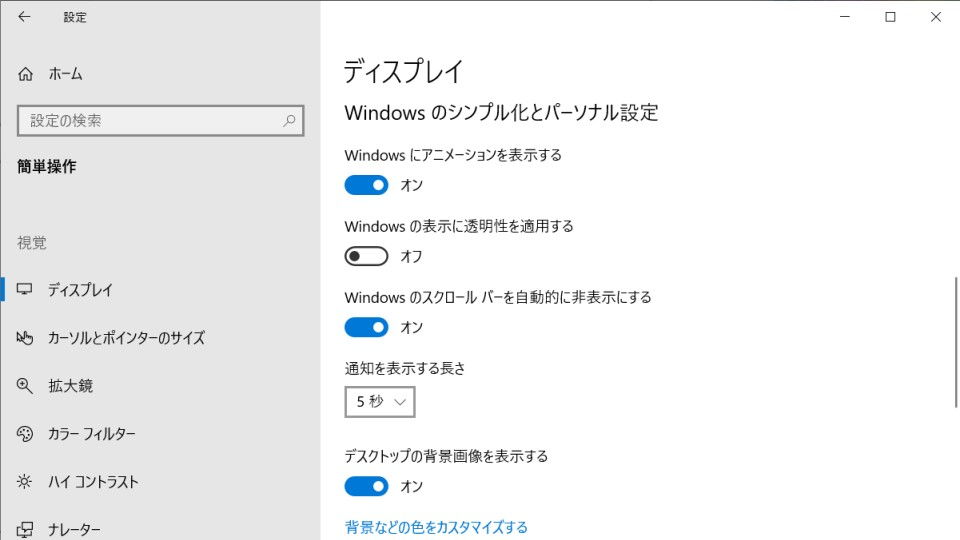
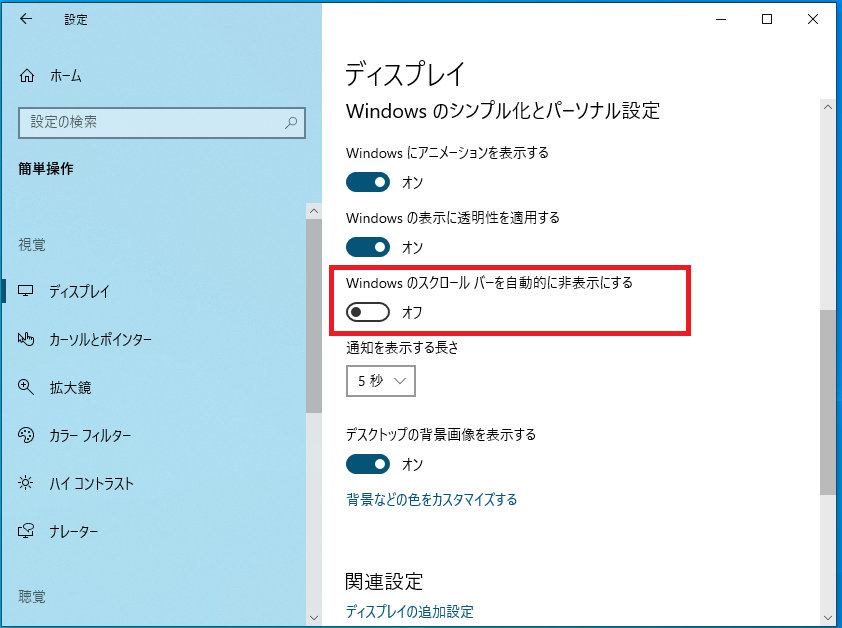
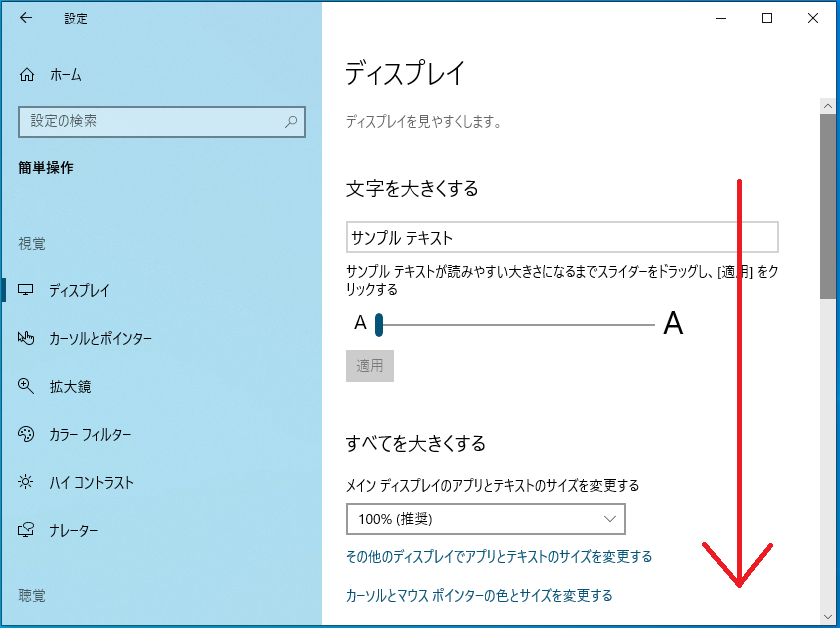
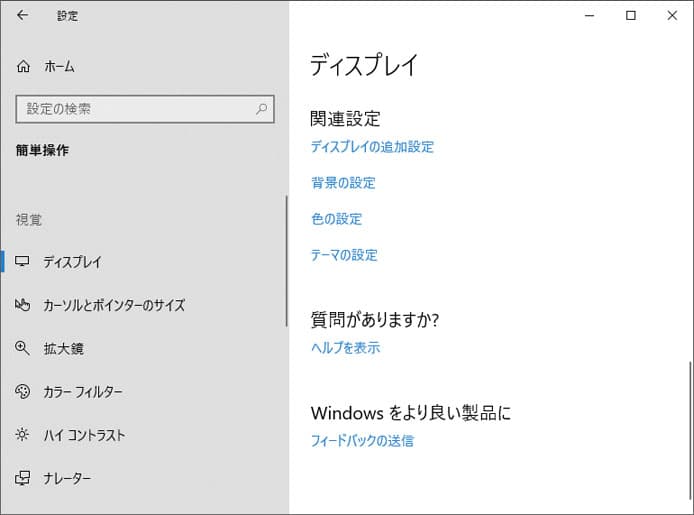
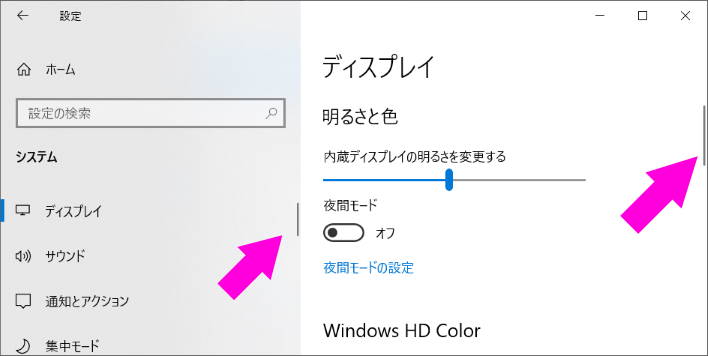
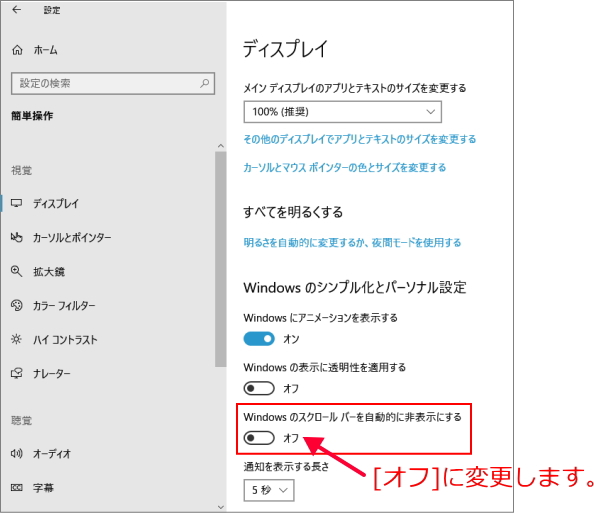
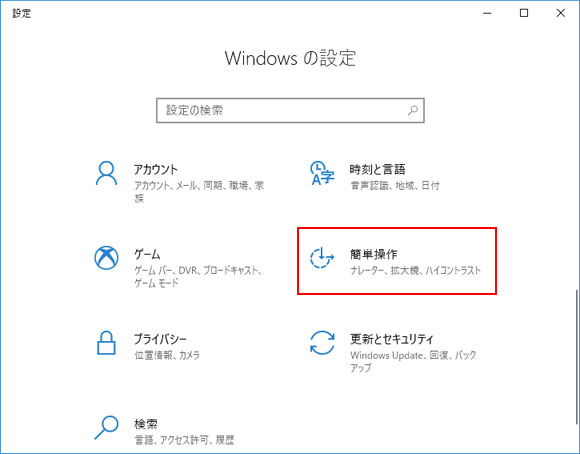
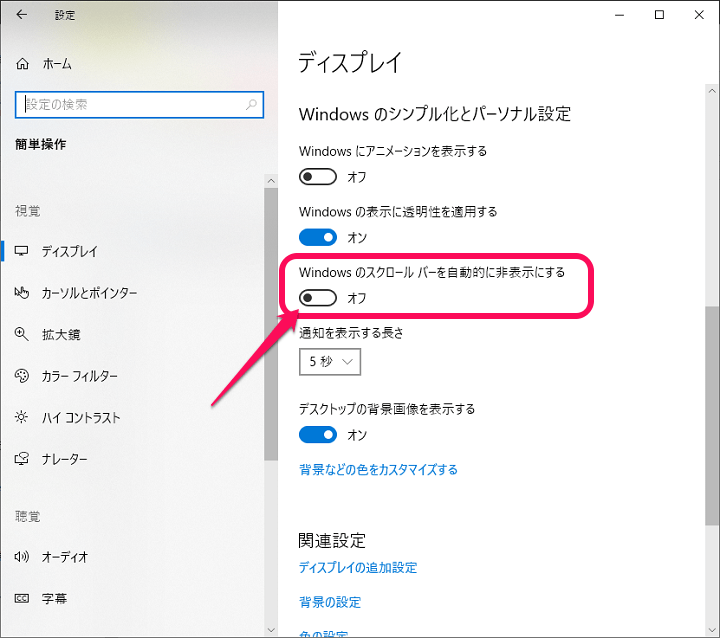
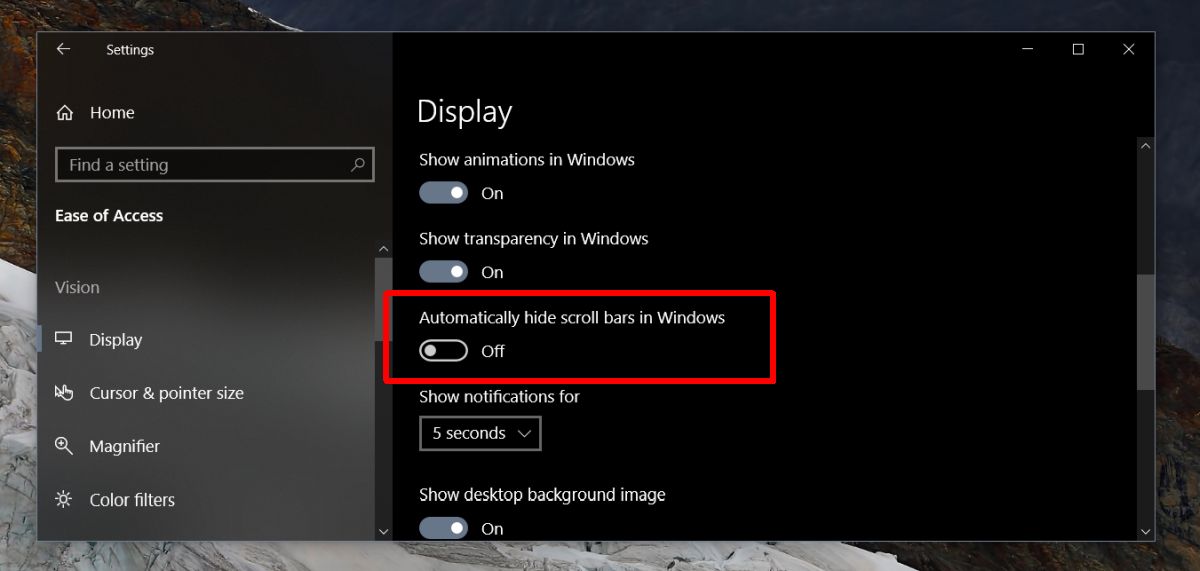
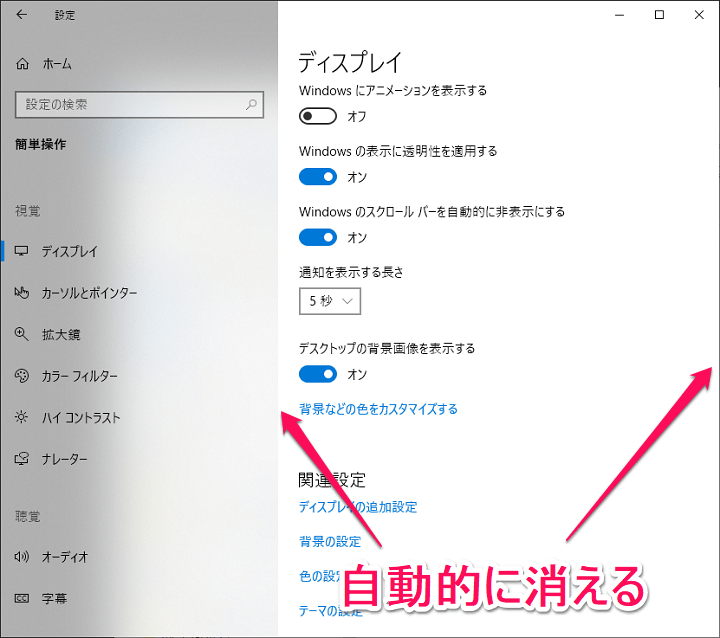
} 1 2 3 html { overflowy scroll;開いた画面の右側を下方向にスクロールします。 「Windowsのスクロールバーを自動的に非表示にする」の項目を「オフ」にすることで、スクロールバーを常に表示できるようになります。 また元のスクロールバーが非表示の状態に戻したい場合は設定を「オン」にしてください。 スクロールバーを常に表示させる方法は以上です。 簡単操作|ディスプレイを開く さて、Google ChromeがIE Mac OS Xのスクロールバーを常に表示しない設定にすると見た目はスッキリするのですが、ページの最初まで戻ろうとすると、一度スクロールバーを表示してからスクロールバーをドラッグする必要があります。しかしScroll to Top Barであればクリック一発で可能です。またiOS
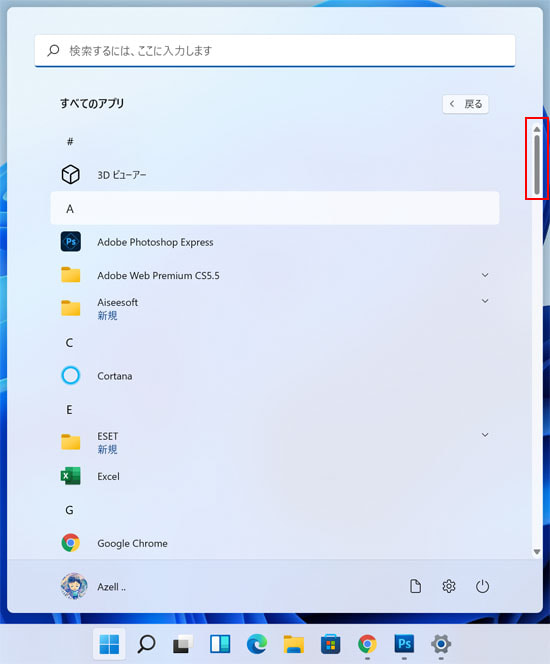
Android Cloud to Device Message C2DM 2; 1.「 スタート 」ボタン >「 設定 」の順番にクリックします。 2.「設定」画面が開くので「 アクセシビリティ 」>「 視覚効果 」をクリックします。 3.「スクロールバーを常に表示する」の項目のスイッチをクリックし「オン」に切り替えます。 以上で設定完了です。 Windows11のその他の設定はこちらから Windows11 設定と使い方 関連記事 (一部広告含む Chrome ツールバーの最初の項目にフォーカスを移動する ShiftAltT Chrome ツールバーの右端の項目にフォーカスを移動する F10 フォーカスのないダイアログ (表示されている場合)とすべてのツールバーにフォーカスを切り替える F6 検索バーでの検索内容に




Windows 10 のスクロールバーの表示 自動非表示を変更する方法 Lonely Mobiler



修正方法 Chromeスクロールバーが消える Windowsbulletinチュートリアル
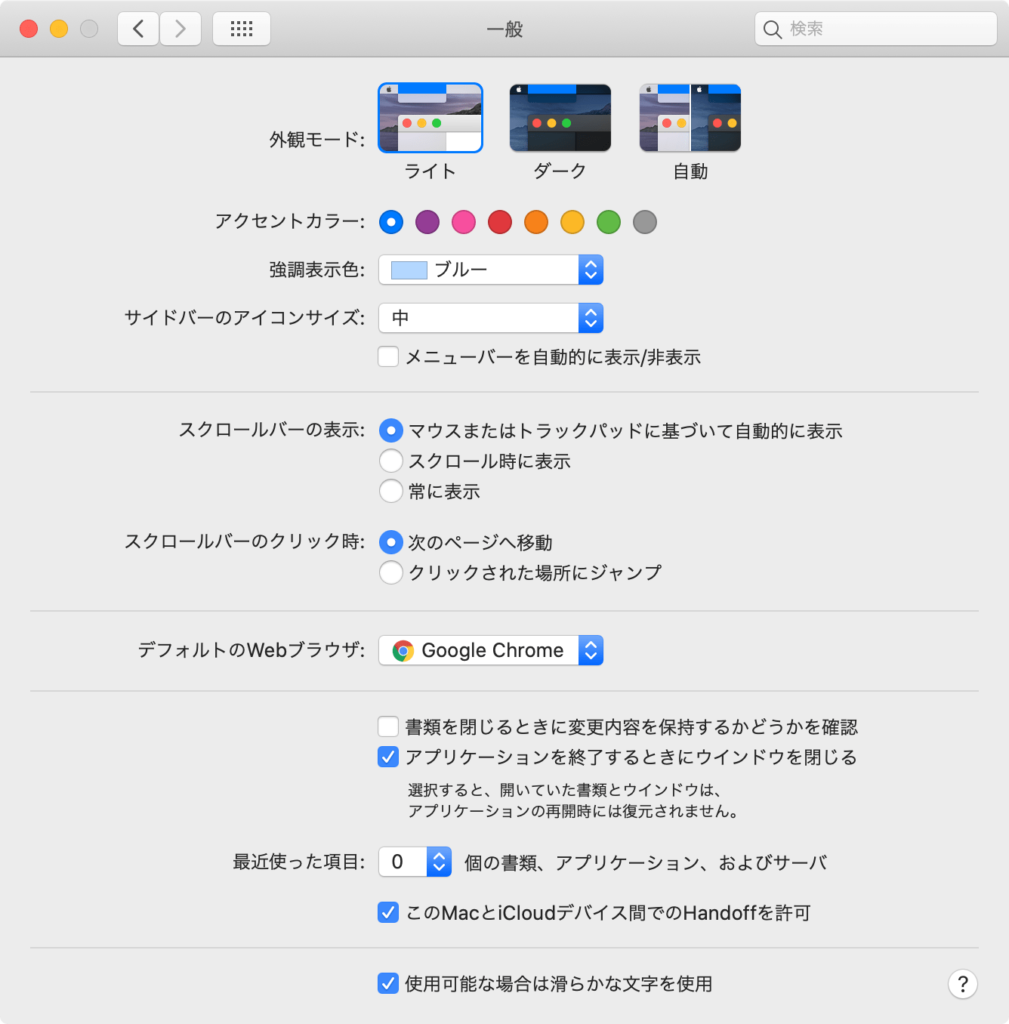
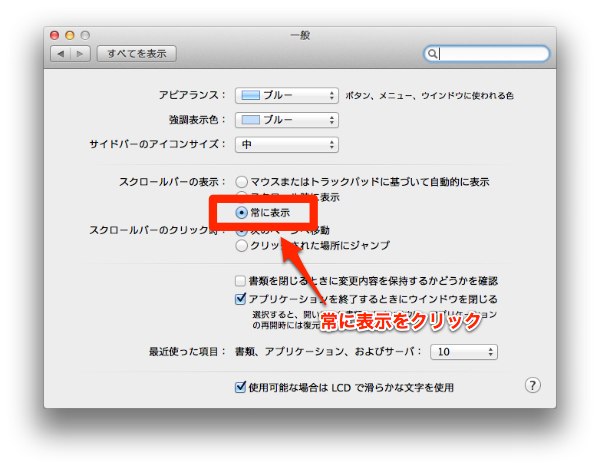
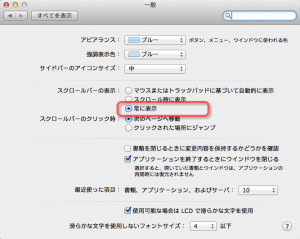
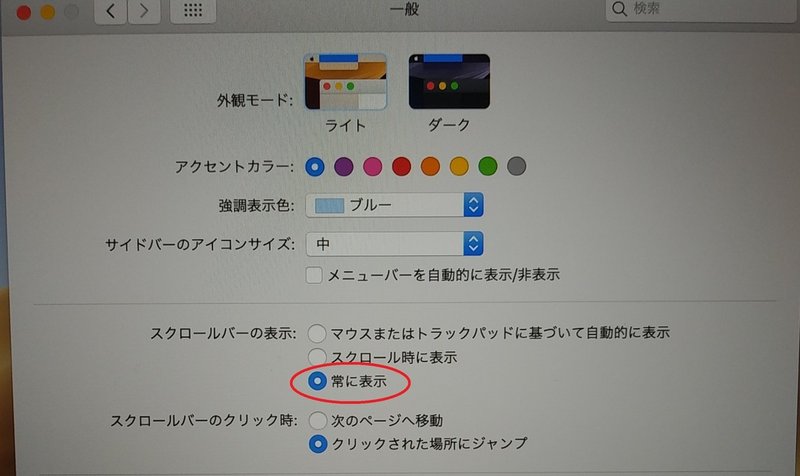
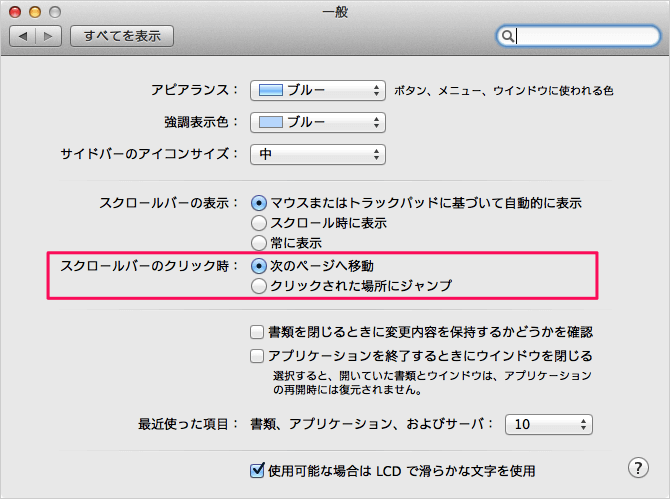
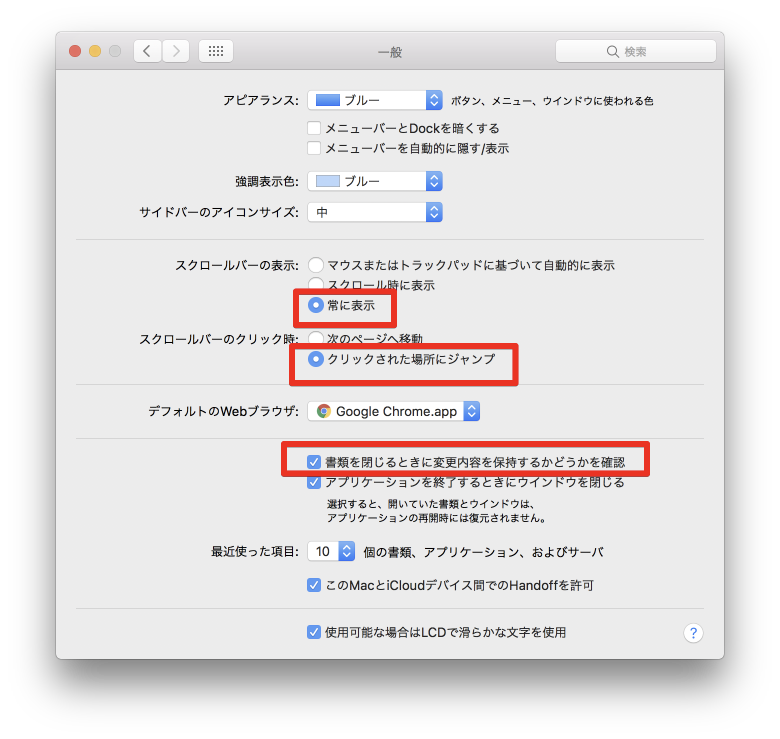
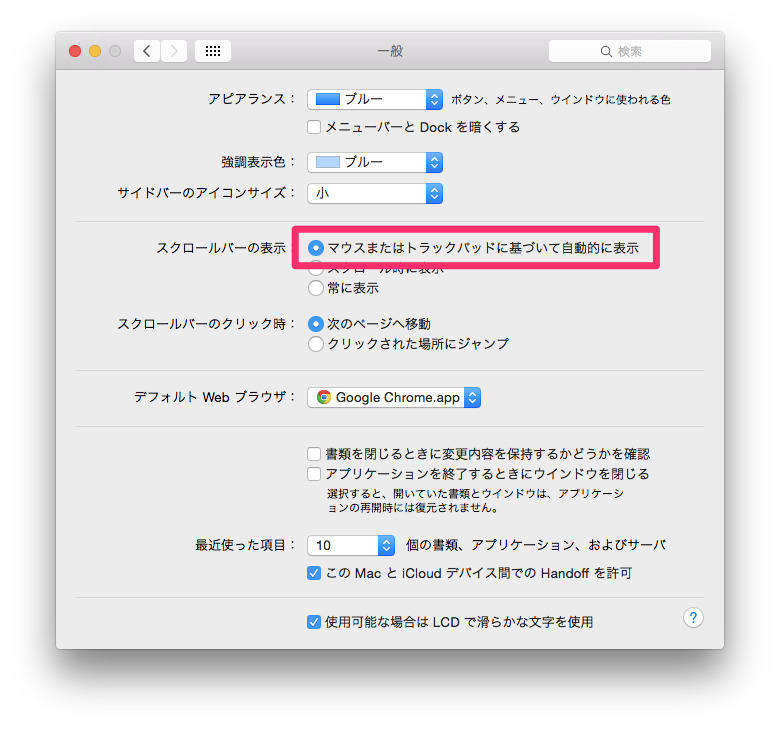
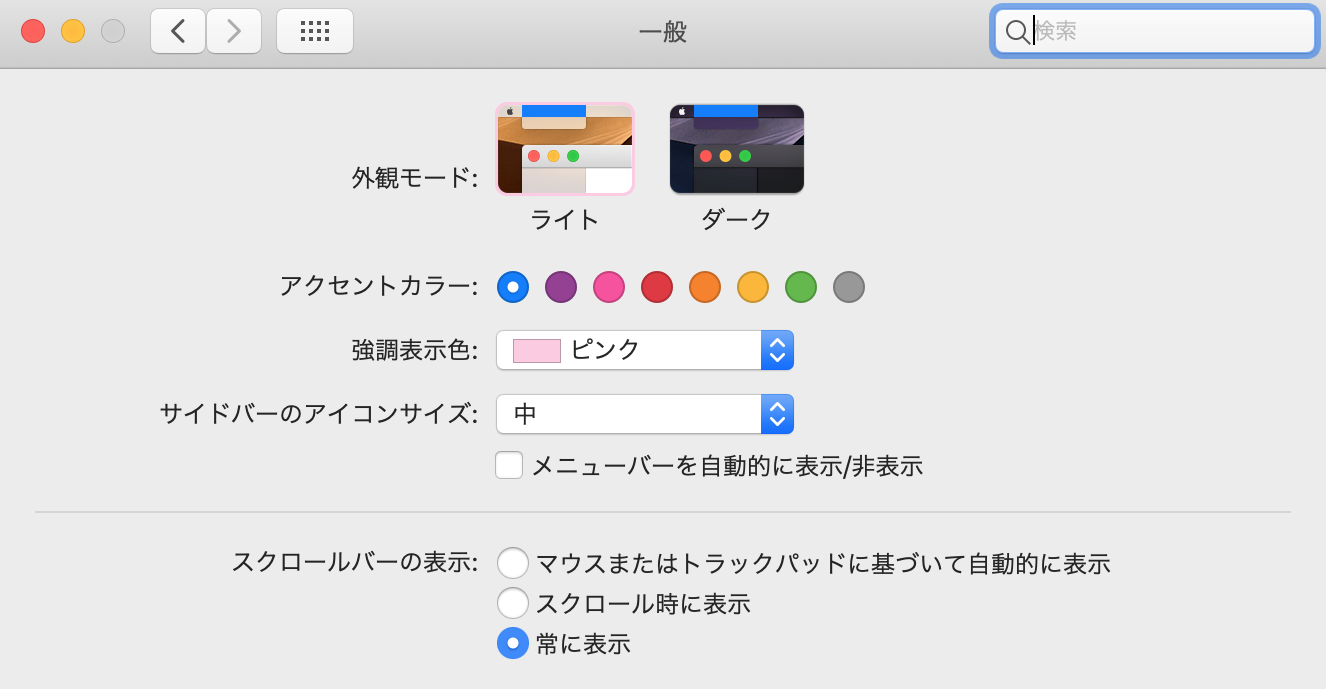
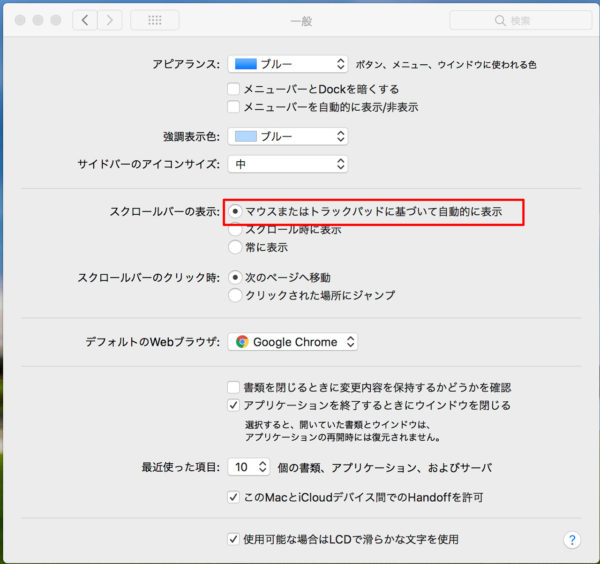
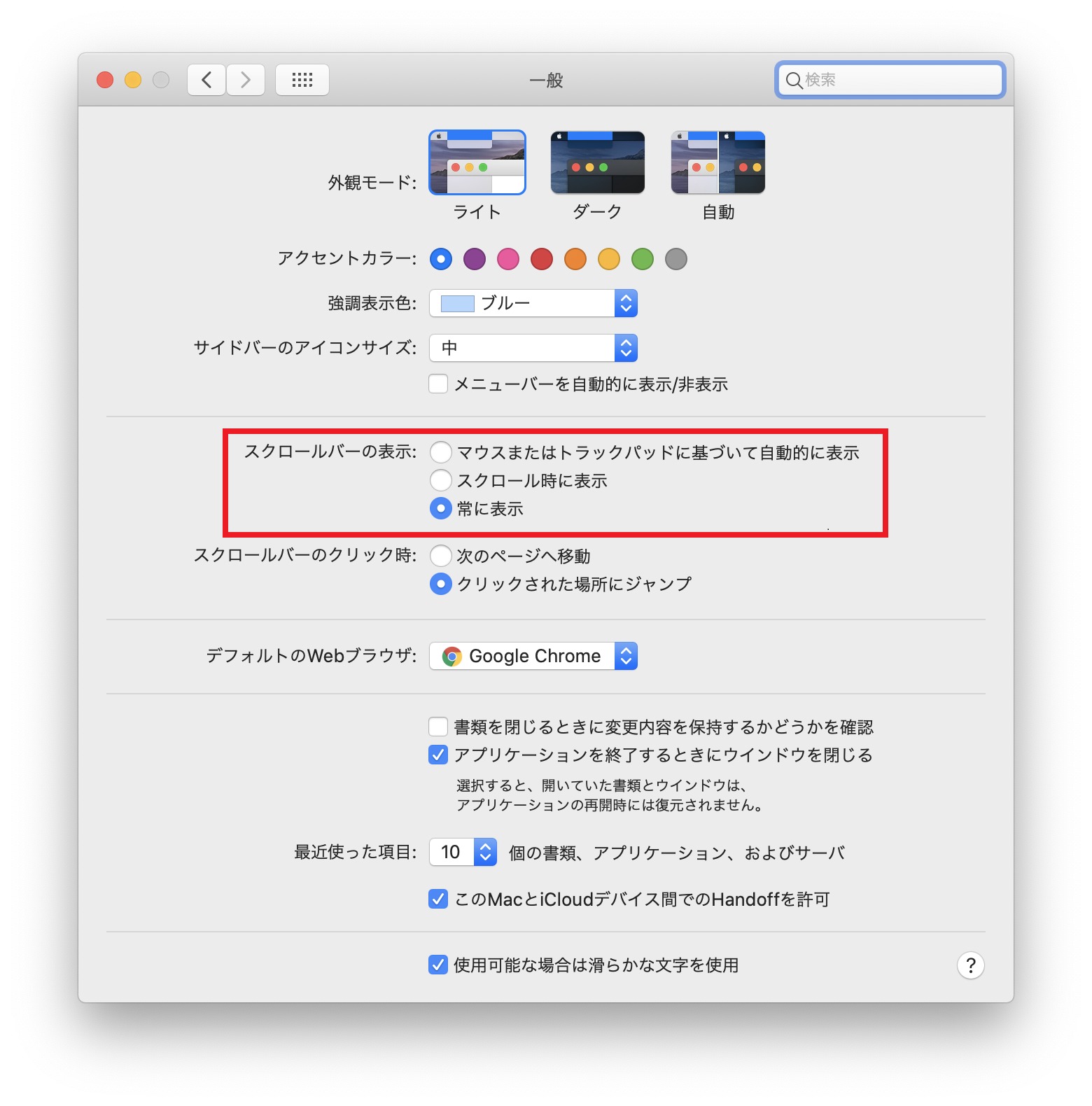
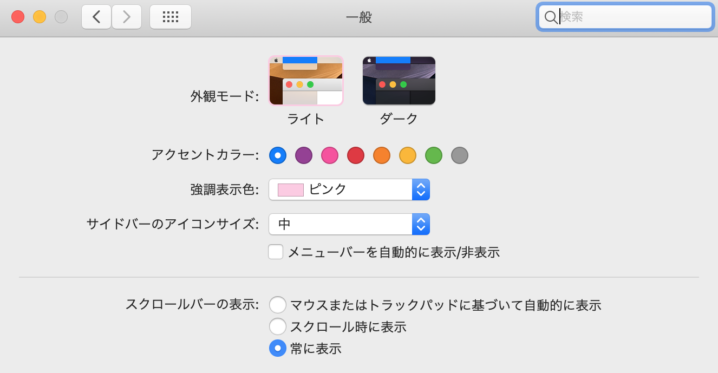
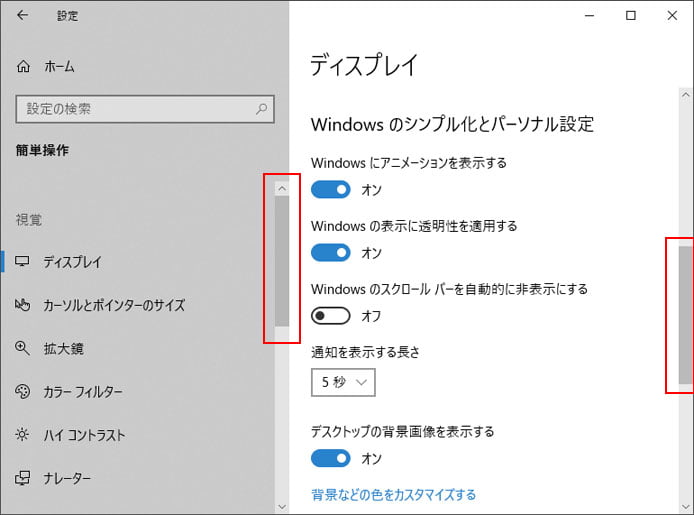
} — Corv1nus ソース 3 FFのどのバージョンがサポートをもたらしたのoverflowyか、何かご存知ですか?それを「オフ」にしましょう。 すると、このようにスクロールバーが表示されます。 Windows10 の使い方や設定はこちらをご覧ください。 クリックすると一般設定が表示されます。 スクロールバーの表示 まずは「スクロールバーの表示」をみてみましょう。 マウスまたはトラックパッドに基づいて自動的に表示;




スクロールバーが表示されない Simplebarを使おう 即解決 Kasumiblog




Rave Portal Medidata Solutions
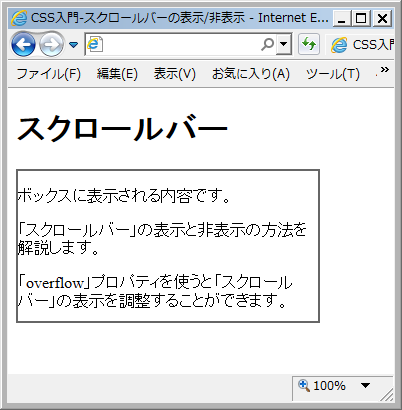
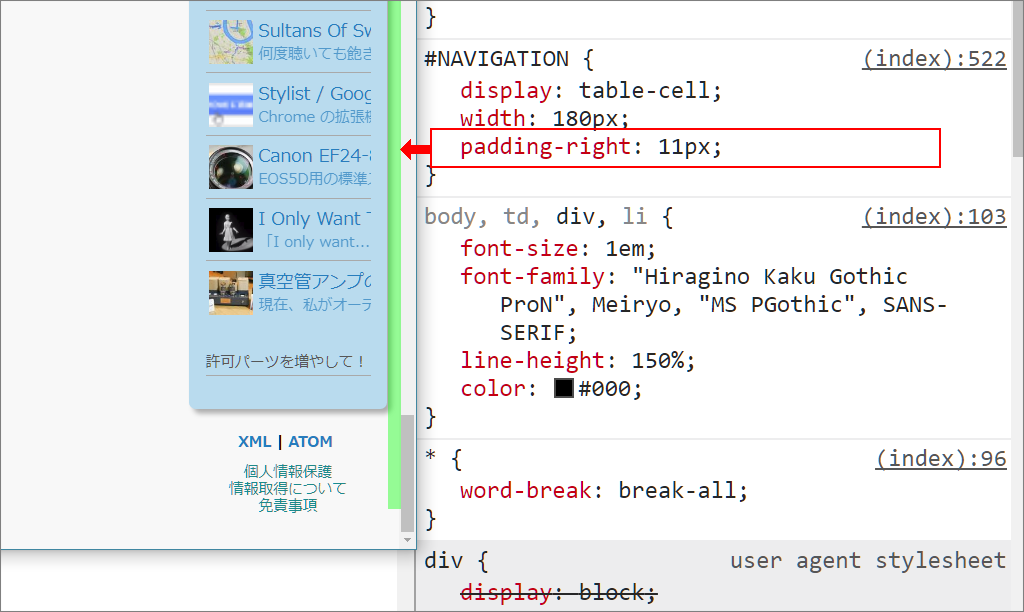
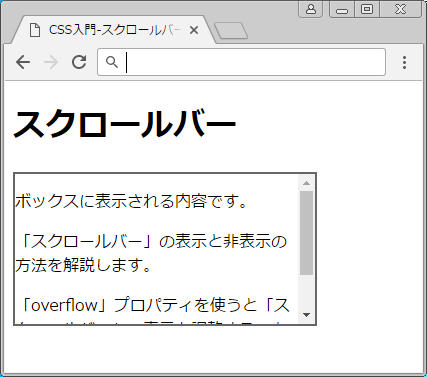
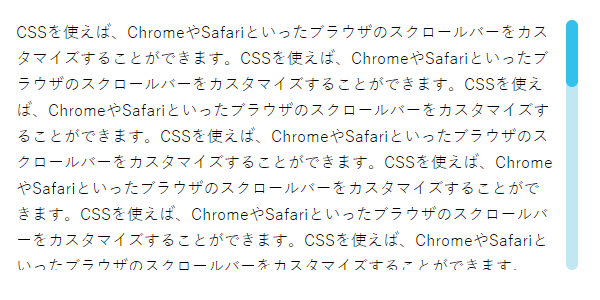
11 スクロールバーを常に表示する overflow scroll ボックス内のテキストがその領域に収まらない場合、 「overflow」プロパティ を使うと、スクロールバーを表示することができます。 値に "scroll" を指定すると常にスクロールバーを表示します。 「scroll1html」をコピーしてPC上の任意の場所に保存して下さい。 ファイルの種類を「UTF8」にして保存します。 基本Google Chrome Extension タブの情報を取得; 1Chromeを起動し右上のメニューアイコン〔︙〕を選択する Chromeを起動し、右上のメニューアイコン〔︙〕を選択します。 Chrome右上のメニューアイコン〔︙〕 2 設定 を選択する。 表示されるメニューから〔設定〕を選択します。 Chromeの設定 3 画面を下にスクロールし〔詳細設定〕 を選択する。




Macにて ブラウザのスクロールバーを常時表示する方法 Shun Rocketdive




Mac スクロールバーを常に表示する 覚えたら書く
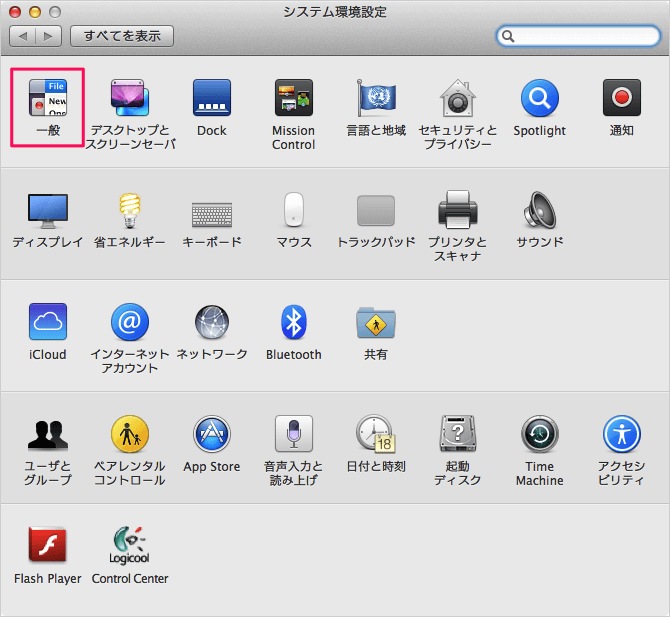
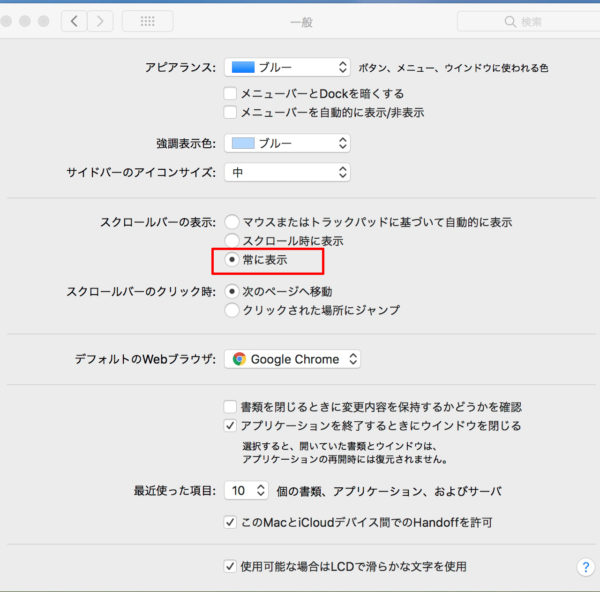
CSSで常にスクロールバーを表示する html { overflowy scroll; chromegooglecom しかしこの拡張機能はChromeのアップデートに伴い、上手く動作しないことが報告されています。 そこで今回は、拡張機能「Minimal Scrollbar」を使わずにChromeのスクロールバーを非表示にする方法を紹介します。 目次 解説動画 設定方法 検索バーに「chrome//flags/」と入力する 「Overlay scrollbars」を検索する 再起動する Chromeの設定を変えるのだからChrome内で設定すると思いがちなのだが、 実は、これ、Mac側のシステム環境設定で行うのだ。 Appleメニューから、 「システム環境設定」へと進み、 その中の「一般」を選ぶ。 すると、わりと上の方に「スクロールバーの表示」という項目があるので、 そこで、「常に表示」を選べばOK! Macにて、ブラウザのスクロールバーを




Windows10 スクロールバーを常に表示させる ぱそかけ




Mac スクロールバーの表示 動作設定 Pc設定のカルマ
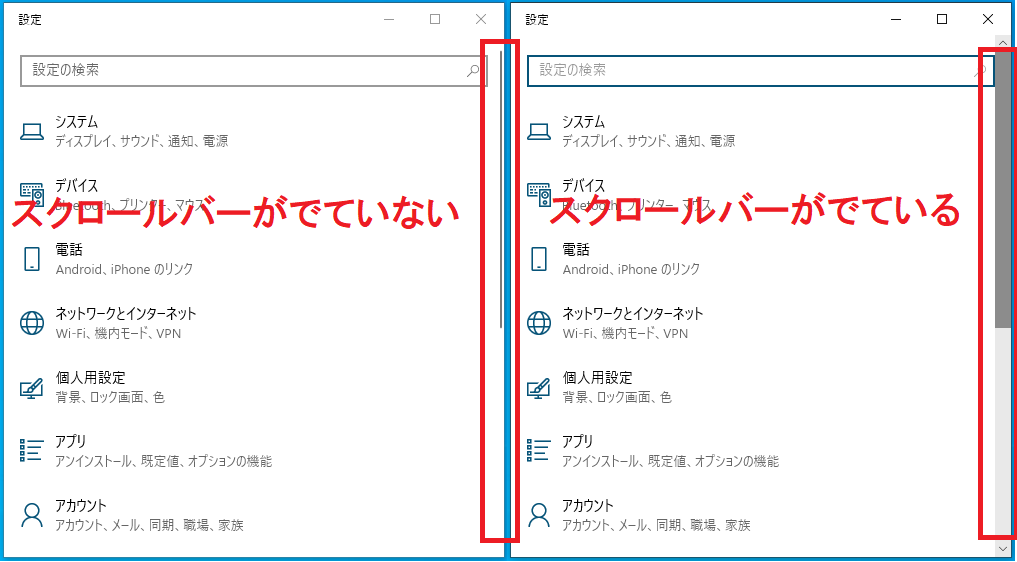
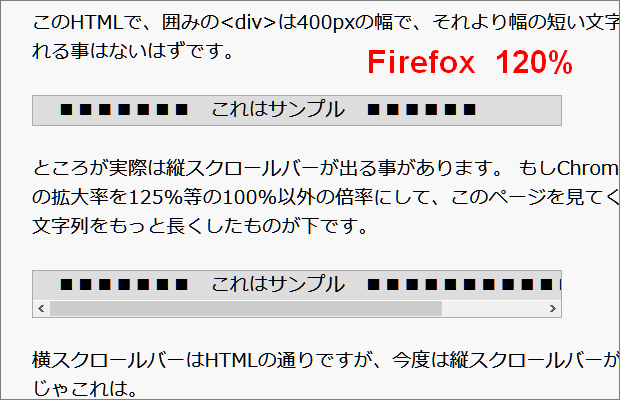
常時表示される横スクロールについて。 今、サイト(個人的な趣味のサイトです)を作成しているのですが、なぜかFirefoxとOperaでスクロールバーが常に表示されます。 スタイルシートを適用せず、中身も何もない状態であっても、です。 横も縦も表示されます。 ちなみに、他のサイトを表示してみたところ、不要な時にはスクロールバーは出ませんでした overflowプロバティにはいくつかの使い方があります。 overflowvisible:横にはみ出た文字を折り返してボックスの中に表示することができます overflowscroll:常にスクロールバーを表示することができます。この場合にはボックスに収まらない部分は隠れてしまい、スクロールをすることで見ることが出来るようになります overflowhidden:スクロールバーを表示し 画面を下へスクロールし デフォルトで「オン」になっている Windows のスクロールバーを自動的に非表示にする;




Css入門 スクロールバーをカスタマイズする方法 サービス プロエンジニア




Macでスクロールバーを表示する Cly7796 Net
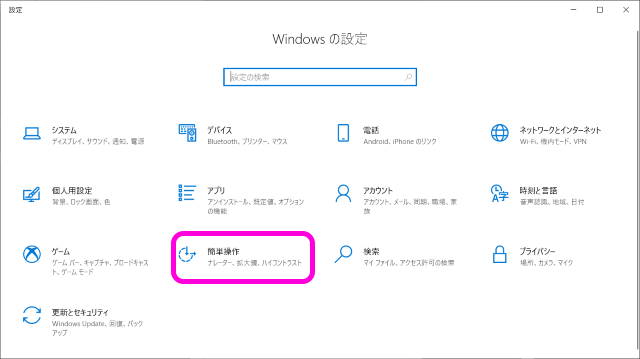
スクロールバーがChromeエラーで表示されないのを修正する方法 Windows10スクロールバーを常に表示させる ぱそかけ Windowsの設定が開くので「簡単操作」をクリックします。 開いた画面の右側を下方向にスクロールします。 「Windowsのスクロールバーを自動的に非表示にする」の項目を「オフ」にすることで、スクロールバーを常に表示できるようになりますこれにより、スクロールバーが常に表示され、必要なときにのみアクティブになります。 更新:上記が機能しない場合は、これを使用するだけでかまいません。 html { overflowyscroll; 方法 Stylusの管理ページ(拡張機能インストール後、アイコン右クリック→ Open Stylus Manager )で Write new style からスタイルの新規作成 今回は特定のドメイン配下でなく全てに適用させたいので、デフォルトで書き込まれている @mozdocument domain ("examplecom




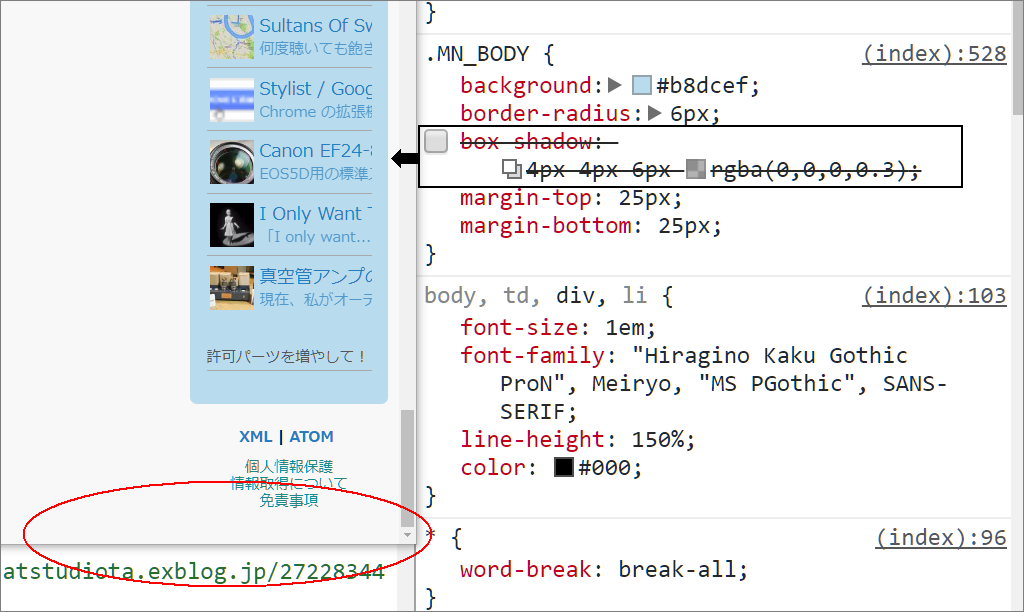
Chromeでページの横スクロールバーが消えない At Studio Ta




Cssでスクロールバーのデザインカスタマイズ Designmemo デザインメモ 初心者向けwebデザインtips
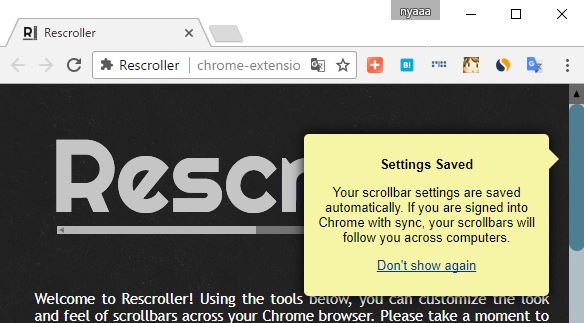
忘れないよう自分用のメモです。もし同じように困っていたら役立ててください。 Chrome ウェブストアのアドオンを使い、スクロールバーを非表示にする方法を紹介します。 1 スクロールバー非表示方法 まず、Rescroller (Chrome ウェブストア) からアドオン「Rescroller」を追加し 前提・実現したいことスクロールバーを常に表示したいです。 試したことoverflowy scroll;上記のコードを書いていますが、スクロールバーは常に表示されず、スクロールの際にだけしか出てきません。他に、対処法はございますでしょうか? ご回答よろしくお願いします。 今日 chrome を最新の にアップデートしたら 下記のような構成のページでスクロールバーが表示されなくなりました すでに旧バージョンでの確認方法がないので再現できてるかわからないのですが sub の中の長い form をスクロールできていたのが 現在スクロールが表示されずにスクロールできません (位置関係のCSSでのみ抜き出して わかりやすい




Macでスクロールバーを常時表示して作業効率アップ




Windows10でスクロールバーを常に表示させる設定 手っ取り早く教えて
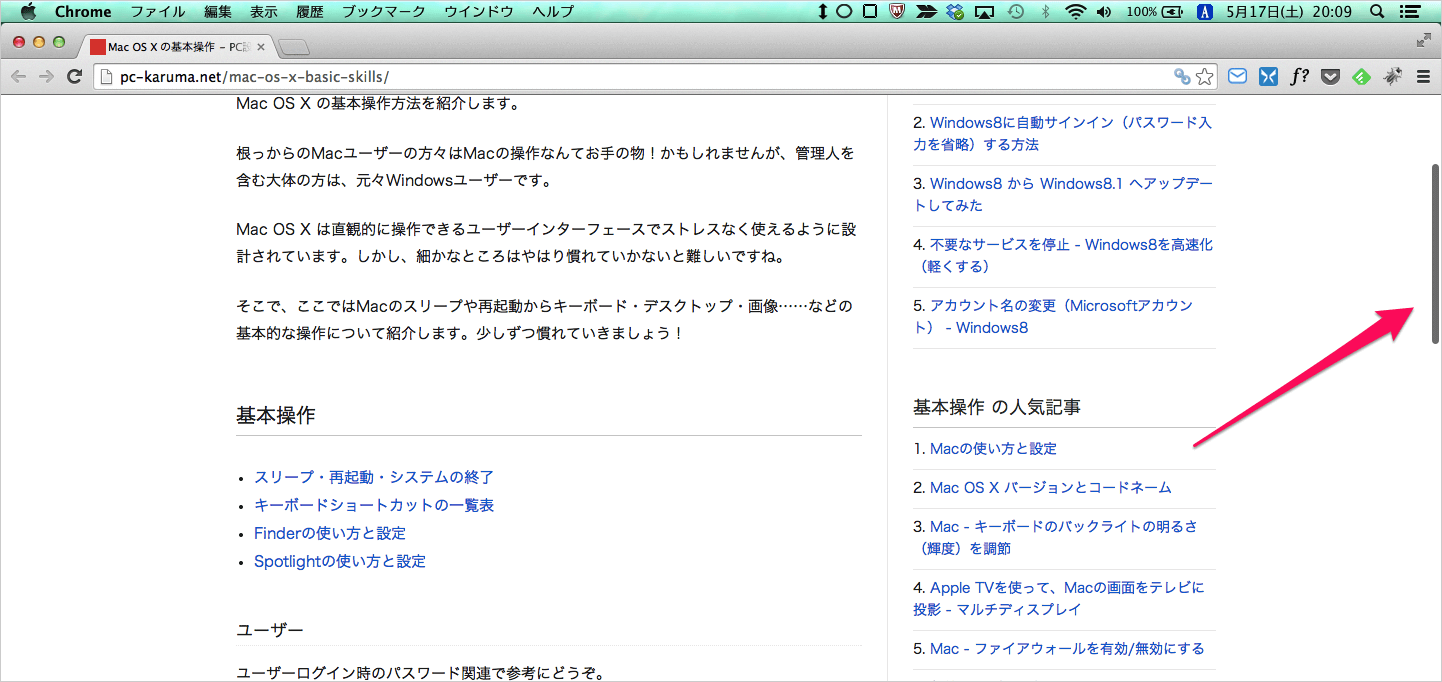
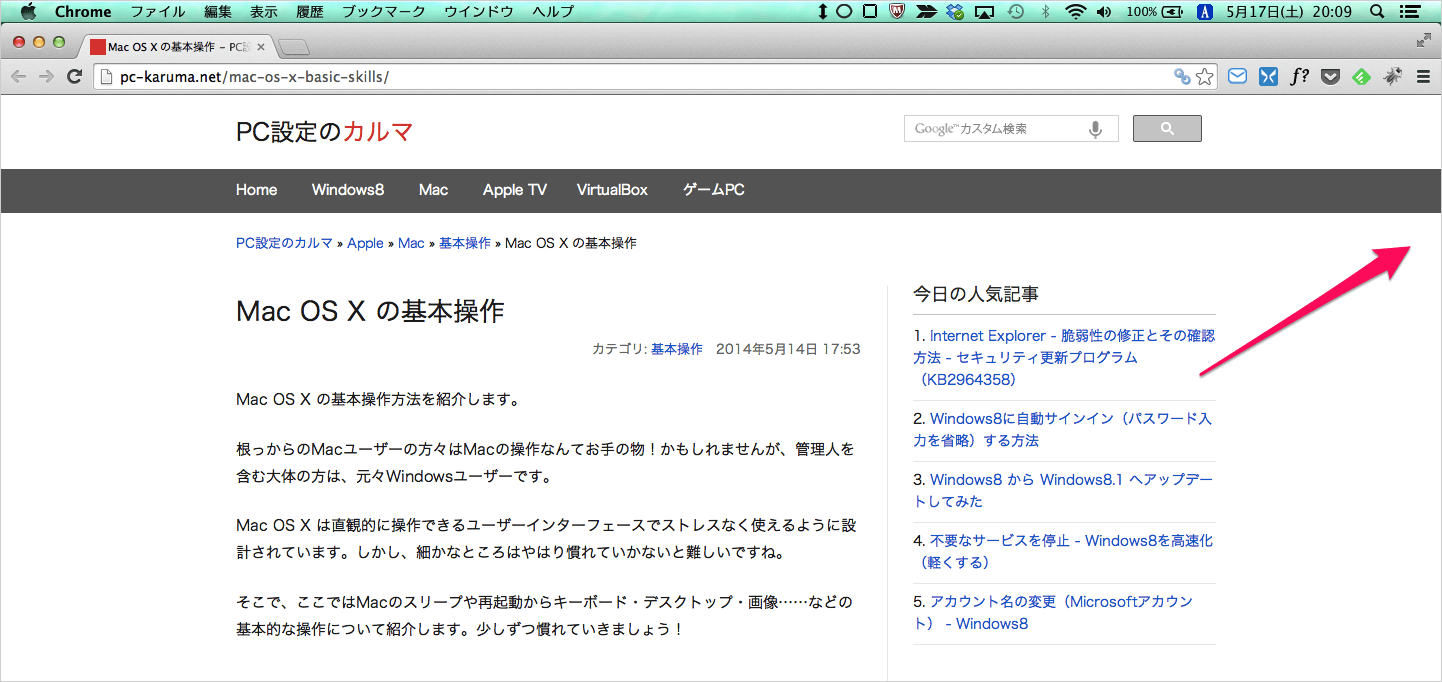
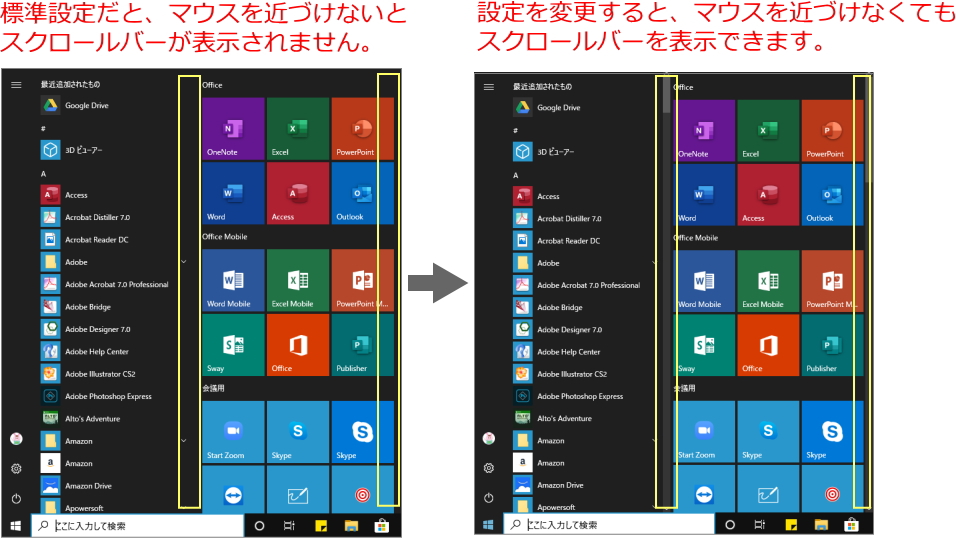
オフにすれば常にスクロールバーが常に表示されるようになる。見た目は悪いが使い勝手は良い。 どちらのほうが優れているなどという事はないので、各個人の好みで設定を変えよう。 Sponsored Link オススメ記事 Windows Windows Windows10 シェアする Twitter Facebook はてブ Pocket LINE コピー ryomatsuを Google Chrome などのブラウザで縦に長いページをスクロールバーを掴んで上下に移動させるならスクロールバーを常に表示しておいた方が便利です。 スクロールバーの長さでページの長さや記事のボリュームもわかるのでおすすめです。




Windows10でスクロールバーを常に表示させる設定 手っ取り早く教えて




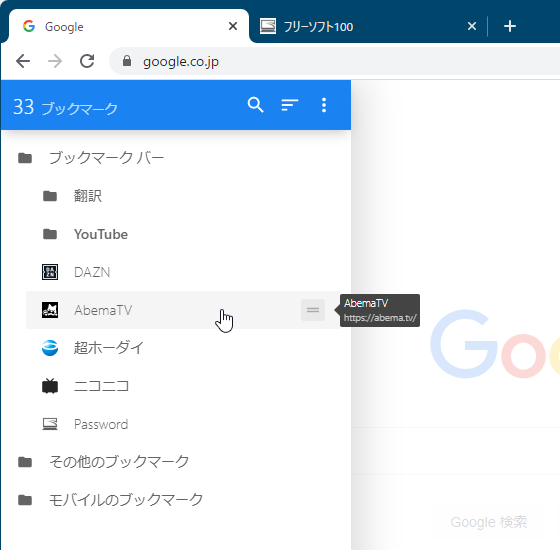
ブックマークサイドバーの使い方 サイドバー使わないのは損してるゾ クマガイさんのちょっとズレてるかな




Chrome のスクロールバーをカスタマイズする拡張機能 Rescroller Lonely Mobiler




Android版chromeアプリの設定にある 全画面表示 の謎に迫る 1 株式会社サブスレッド




Macosのシステム環境設定 一般 General の設定見直し Webrandum




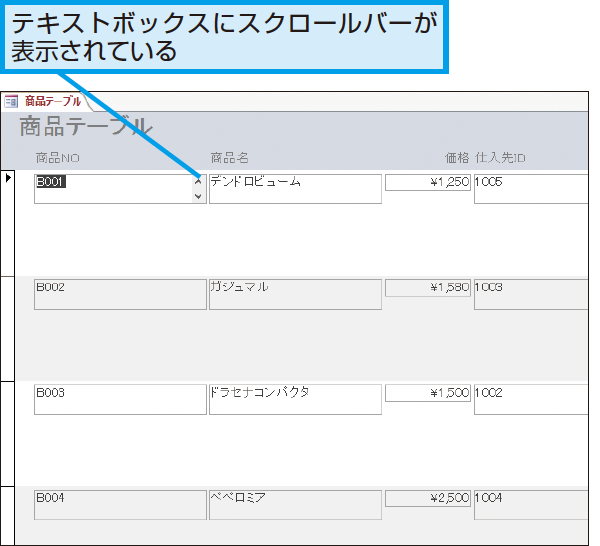
Accessのフォームのテキストボックスでスクロールバーを非表示にする方法 できるネット




Macでスクロールバーを常時表示して作業効率アップ




Ba 90 Symbol Ba90 Twitter




Mac スクロールバーを常に表示する 覚えたら書く




ブックマークサイドバーの評価 使い方 フリーソフト100




Cssでスクロールバーを常に表示しておく方法 Ux Milk




Windows10 スクロールバーを常に表示させる ぱそかけ




入力したコメントをスクロールさせたい Excel 10 でテキストボックスにスクロールバーを表示させる方法 My Network Knowledge




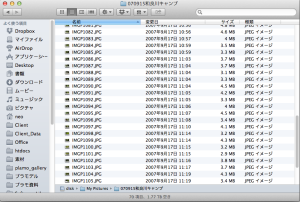
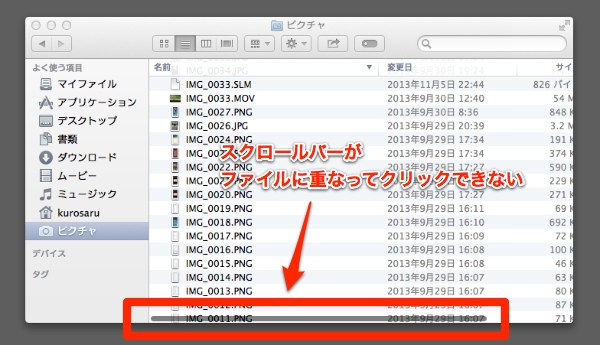
Macのfinderで邪魔なスクロールバーを常時表示にする方法 Imac




Macでスクロールバーを常時表示して作業効率アップ




Mac スクロールバーの表示 動作設定 Pc設定のカルマ




Windows 10でスクロールバーを常時表示にする方法 Nov Log




Mac スクロールバーを常に表示する 覚えたら書く



スクロール マウス




Mac スクロールバーの表示 動作設定 Pc設定のカルマ




Cssでスクロールバーをカスタマイズ Qiita



Macのスクロールバー表示設定を スクロール時に表示 に変えたらすっきりした Piyo Tech Life




Mavericksカスタマイズ スクロールバーを常に表示したい Mac 週刊アスキー




Chromebookでwindows 10が動く Parallels Desktop For Chromebook Enterprise レビュー Techcrunch Japan




Chromeでページの横スクロールバーが消えない At Studio Ta




グレーアウトした縦スクロールバーを抑止 Ameblo Writer Compact Personwriter S Room




Chromeのスクロールバーを細く表示する Chrome拡張機能 Thin Scroll Bar Fox X Fox




Css入門 スクロールバーをカスタマイズする方法 サービス プロエンジニア




Windows10 スクロールバーを常に表示させる ぱそかけ




Overflow Overlay がやっぱり欲しくなるケース スクロールバー前史 Personwriter S Room




グレーアウトした縦スクロールバーを抑止 Ameblo Writer Compact Personwriter S Room




Mac Windowのスクロールバーを常に表示する 情報航海術 Office Taku



Cssでスクロールバーの装飾をしよう 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




Windows10 スクロールバーを常に表示させる ぱそかけ




スクロールバー Wikiwand



Css スマホページのdiv要素にスクロールバーを表示 Raining




Windows10のスクロールバーの幅が細くて見づらい時 常に太く表示する方法 Win10ラボ




Windows 10 のスクロールバーの表示 自動非表示を変更する方法 Lonely Mobiler




操作性重視ならスクロールバーは常時表示 りんごが好きなのでぃす




Macにて ブラウザのスクロールバーを常時表示する方法 Shun Rocketdive




Macでスクロールバーを表示させる方法 おだゆきえ Note




Mac スクロールバーの表示 動作設定 Pc設定のカルマ




Macbookpro 16 Late 13インチの設定




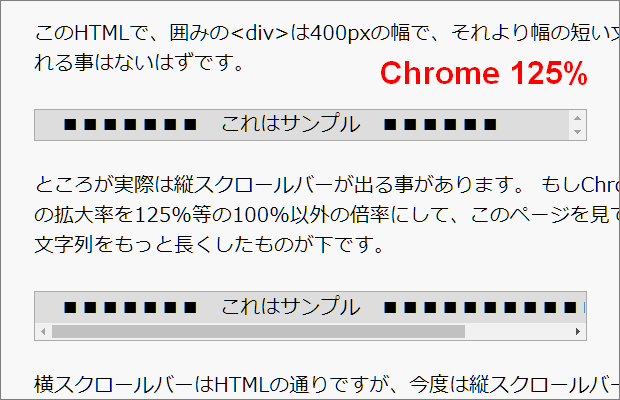
縦スクロールバーの謎 Chrome At Studio Ta




Windows 10 のスクロールバーの表示 自動非表示を変更する方法 Lonely Mobiler




K Iphoneでもスクロールバーを表示させて カスタマイズする方法はwebkitで Web K Campus Webデザイナーのための技術系メモサイト




Mami6lr ブラウザ ブラウザの縦スクロールの表示の種類でレイアウトに影響がでることを知らなかった話




スクロールバーを常に表示する方法 日本パソコンインストラクター養成協会




Overflow Overlay がやっぱり欲しくなるケース スクロールバー前史 Personwriter S Room




Htmlでスクロールバーを表示 非表示する方法を現役エンジニアが解説 初心者向け Techacademyマガジン




Macのメニューバーを常に表示 隠す方法 フルスクリーン時の表示方法もご紹介 Aprico




Mac フルスクリーン を使いたい でもメニューバー 表示させておきたい この方法ならできるんです もりログ




Windows10の縦スクロールバーを常に表示させる方法 Pc Sakuranboのブログ




Chromeを ダークモード に切り替えて省電力や眼の負担軽減 Windows Mac編 Google Chrome完全ガイド It




修正方法 Chromeスクロールバーが消える Windowsbulletinチュートリアル




Overflow Overlay Dskd




Windows10のスクロールバーの幅が細くて見づらい時 常に太く表示する方法 Win10ラボ




Windows 10でスクロールバーを常時表示にする方法 Nov Log




Windows10のスクロールバーの幅が細くて見づらい時 常に太く表示する方法 Win10ラボ




Overflow Overlay がやっぱり欲しくなるケース スクロールバー前史 Personwriter S Room




スクロールバーを自動非表示にしてくれるchrome拡張機能 開発 15年2月19日 モノグサにお灸




Windows10 スクロールバーの表示 非表示を切り替える方法 使い方 方法まとめサイト Usedoor




Css Chromeでスクロールバーが二重に表示されてしまう Teratail




Macにて ブラウザのスクロールバーを常時表示する方法 Shun Rocketdive




Cssでスクロールバーのデザインカスタマイズ Designmemo デザインメモ 初心者向けwebデザインtips




Mac Windowのスクロールバーを常に表示する 情報航海術 Office Taku




縦スクロールバーの謎 Chrome At Studio Ta




Windows10でアプリのスクロールバーの幅を変更する方法 パソコンに困ったらfind Out




Techfeedがメジャーバージョンアップ 起動速度向上 Web版刷新 クッションページなくした By Techfeed Medium




Macbook Air Mac Book Pro Macos Png 1560x1478px Macbook Apple Area Brand Computer Download Free




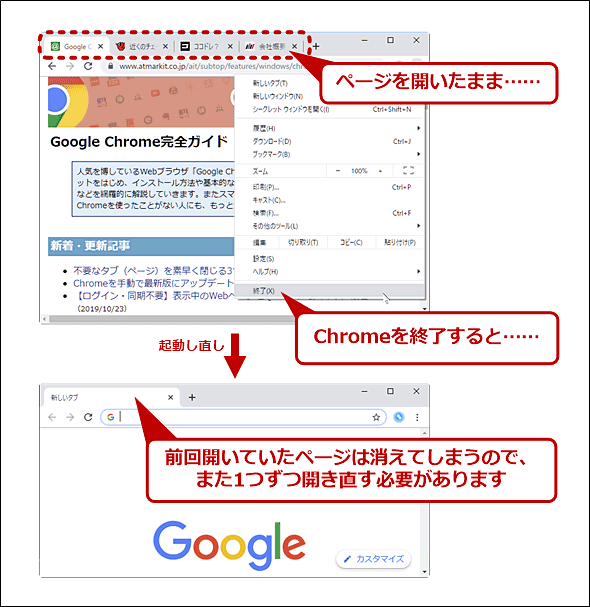
Chromeの起動時に前回開いていたwebページを開くように設定する Google Chrome完全ガイド It




Macでスクロールバーを常時表示して作業効率アップ



Wpf Datagridのスクロールバー 表示 非表示 レズナーのweb Dayz



スクロール ゲーム




Windows11で細いスクロールバーの幅を太くして常に表示する Win11ラボ



修正方法 Chromeスクロールバーが消える Windowsbulletinチュートリアル




Macでスクロールバーを表示させる方法 パソコンをモット楽しむ Pc Fun




Windows 10で細いスクロールバーを無効にする方法



Google Chromeをダウンロー Apple コミュニティ



Mac メニューバー




Macにて ブラウザのスクロールバーを常時表示する方法 Shun Rocketdive




Macos 11 Big Surへのアップグレード




Scroll Style Chrome拡張 何も操作していない時はスクロールバーを非表示にしておける Chrome拡張のいいところ




Macにて ブラウザのスクロールバーを常時表示する方法 Shun Rocketdive




Macのfinderで邪魔なスクロールバーを常時表示にする方法 Imac




Windows10 スクロールバーの表示 非表示を切り替える方法 使い方 方法まとめサイト Usedoor




スクロールする要素のスクロールバーをcssだけで非表示にする方法 そうだ 世界に行こう




Windows10のスクロールバーの幅が細くて見づらい時 常に太く表示する方法 Win10ラボ




スクロールバーを常に表示する方法 日本パソコンインストラクター養成協会



0 件のコメント:
コメントを投稿